Gmail unterstützt jetzt Responsive Design
Googles Gmail verblüfft die E-Mail Marketing Community mit seiner Nachricht vom 14.09.2016. Jeder der schon ein mal ein E-Mail Template entwickelt hat kennt das „Gmail-Problem“ und wird sicherlich Luftsprünge machen, wenn die Änderungen endgültig umgesetzt wurden. Bislang war es schwer E-Mail Templates so umzusetzen, dass sie auch in Googles Mail App gut aussehen. Besonders mühsam und zum Teil gar nicht machbar war die Umsetzung eines Responsive Designs, dass vernünftig und wie gewünscht dargestellt wird.
Die bisherige Gmail Problematik
Bisher hat Gmail den Style-Tag in einem E-Mail Template gnadenlos rausgelöscht und damit alle Informationen und Design Anweisungen die für ein Responsive Design notwendig sind. Die Gestaltung eines Templates erfolgte somit lediglich über das Inline-CSS. Selbst diese Gestaltungsanweisungen waren durch Gmail begrenzt. So wurde Beispielsweise die CSS Property „display:none;“ nicht unterstützt. Das hat nun ein Ende. Um genauer zu sein unterstützt Gmail diese Anweisung bereits seit dem 31. August. Weitere, grundlegende Änderungen in der Inbox sollen noch in diesem Monat folgen.
Gmail unterstützt den <Style>-Tag und Media-Queries
Gmail hat angekündigt, dass im Laufe des Monats weitere große Änderungen folgen werden. Bisher hat Gmail CSS-Klassen und ID´s einfach ignoriert. Nun soll sich das ändern. So soll jetzt auch der <style>-Tag und die Media Queries unterstützt werden. Mit anderen Worten: Gmail unterstützt jetzt Responsive Design. Dadurch wird Inline-CSS nahezu überflüssig. Das spart sehr viel Zeit und produziert weniger Code. Änderungen sind weniger fehleranfällig und schneller realisierbar.
THIS IS JUST ONE PART OF AN OVERALL EFFORT TO EXPAND CSS SUPPORT IN GMAIL AND TO GIVE EMAIL DESIGNERS MORE CONTROL OVER HOW THEIR MESSAGES ARE RENDERED.– Pierce Vollucci, Associate Product Manager
Das ist eine großartige Nachricht für die E-Mail Community, die erhebliche Auswirkungen auf die Gestaltung und Entwicklung von E-Mail Templates haben wird. Google hat bereits eine Liste mit allen unterstützten CSS Anweisungen veröffentlicht. Ihr könnt diese direkt in der offiziellen Dokumentation oder am Ende dieses Beitrags nachschlagen.
E-Mails werden für Empfänger zugänglicher
Der Zugang zum vermittelten Inhalt ist essentiell für den Erfolg einer Kampagne. Wenn E-Mail Empfänger eine Nachricht nicht lesen oder mit dieser nicht interagieren können, wird der Erfolg ausbleiben. Mit den neuen Änderungen lässt sich ein E-Mail Design besser an das Endgerät anpassen mit dem die Nachrichten empfangen und gelesen werden. Eine weitere große Änderung ist die erweiterte Unterstützung typografischer Gestaltungsmittel. So sollen zum Beispiel die Attribute wie „column-count“ und „column-gap“ unterstützt werden. Dies erlaubt eine tabellarische Darstellung von Textpassagen ohne die Verwendung von Tabellen. Jedoch werden webbasierte Schriftarten mit dem kommenden Update nicht unterstützt. Was nicht ist, kann aber noch werden.

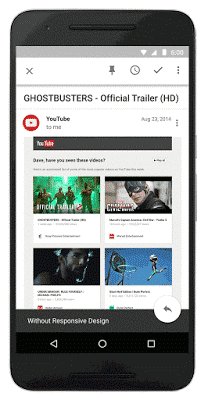
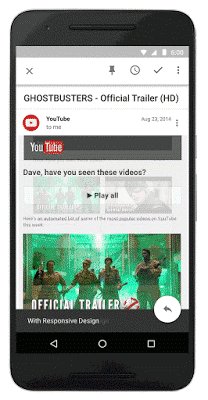
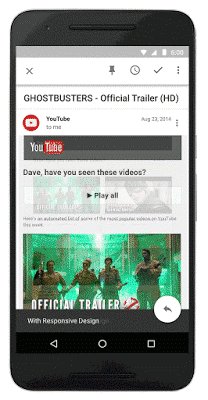
Gmail unterstützt Responsive Design – Quelle: googleblog.com
Zusätzliche Unterstützung für „Hintergründe“
Gmail kündigte auch an CSS background properties wie beispielsweise „background-clip“, „background-position“ und am wichtigsten „background-size“ zu unterstützten. Mit „background-size“ lassen sich skalierbare und adaptive Hintergrundbilder realisieren.
Offizielle Gmail Dokumentation
Das erste mal überhaupt veröffentlichte ein großer E-Mail Client eine CSS und HTML Dokumentation. Folgende CSS Eigenschaften werden nun von Gmail und Inbox by Gmail unterstütz:
- azimuth
- background
- background-blend-mode
- background-clip
- background-color
- background-image
- background-origin
- background-position
- background-repeat
- background-size
- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-spacing
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- box-sizing
- break-after
- break-before
- break-inside
- caption-side
- clear
- color
- column-count
- column-fill
- column-gap
- column-rule
- column-rule-color
- column-rule-style
- column-rule-width
- column-span
- column-width
- columns
- direction
- display
- elevation
- empty-cells
- float
- font
- font-family
- font-feature-settings
- font-kerning
- font-size
- font-size-adjust
- font-stretch
- font-style
- font-synthesis
- font-variant
- font-variant-alternates
- font-variant-caps
- font-variant-east-asian
- font-variant-ligatures
- font-variant-numeric
- font-weight
- height
- image-orientation
- image-resolution
- isolation
- letter-spacing
- line-height
- list-style
- list-style-position
- list-style-type
- margin
- margin-bottom
- margin-left
- margin-right
- margin-top
- max-height
- max-width
- min-height
- min-width
- mix-blend-mode
- object-fit
- object-position
- opacity
- outline
- outline-color
- outline-style
- outline-width
- overflow
- padding
- padding-bottom
- padding-left
- padding-right
- padding-top
- pause
- pause-after
- pause-before
- pitch
- pitch-range
- quotes
- richness
- speak
- speak-header
- speak-numeral
- speak-punctuation
- speech-rate
- stress
- table-layout
- text-align
- text-combine-upwrite
- text-decoration
- text-decoration-color
- text-decoration-line
- text-decoration-skip
- text-decoration-style
- text-emphasis
- text-emphasis-color
- text-emphasis-style
- text-indent
- text-orientation
- text-overflow
- text-transform
- text-underline-position
- unicode-bidi
- vertical-align
- voice-family
- width
- word-spacing
- writing-mode
Unterstützte Media Queries
Unterstützte Typen
- all
- screen
Unterstützte Queries
- min-width
- max-width
- min-device-width
- max-device-width
- orientation
- min-resolution
- max-resolution
Unterstützte Keywords
- and
- all
Quellen: